Màu sắc là yếu tố quan trọng không chỉ trong đời sống mà đối với thiết kế hiện nay. Ý nghĩa màu sắc trong thiết kế website không chỉ tạo nên tính thẩm mỹ. Mà còn thể hiện ý nghĩa tạo ra mong muốn. Là công cụ mạnh mẽ để thể hiện giá trị hình ảnh của trang web.
Xem thêm:
1. Sơ lược về màu sắc
Màu sắc là một trong những nguyên tố cơ bản hình thành nên mọi thiết kế. Là công cụ mạnh mẽ để thể hiện giá trị hình ảnh. Màu sắc tác động đáng kể đến tâm trí của mọi người. Khiến con người thay đổi cảm nhân chỉ trong vài giây. Tạo cho con người phản ứng, thậm chí là thực hiện vài hành động nhất định.
Theo từ điển Merriam – Webster thì màu sắc là sự phản chiếu của một ánh sáng lên vật thể ví như: màu đỏ, màu nâu, hồng hoặc xám, … Tạo nhận thức thị giác giúp con người có thể phân biệt được giữa hai vật thể tương đồng. Và được phân loại dựa theo các đặc tính như: Tông Màu, Độ Bão Hòa, Độ kết tủa, giá trị màu
1.1 Các thuộc tính của màu sắc
Hiện tại màu sắc sẽ được phân loại dựa theo các thuộc tính cụ thể như sau:
- Tông màu ( Hue) Là tổ hợp 12 màu đậm nhạt khác nhau trên vòng tuần hoàn màu sắc. Đóng vai trò là một yếu tố căn bản để chuyển hóa thành các dạng khác nhau như: Tint (Sắc thái màu), Shade (đổ bóng), Tone ( tông màu)
- Giá trị màu (value): là đặc tính giúp phân biệt các màu với nhau. Giúp người ứng dụng biết mức độ sáng – tối của một màu. Nó được định giá dựa vào cấp độ trắng của màu. Vì vậy tông màu càng trắng thì value càng cao.
- Độ kết tủa màu ( Chromaticity): Được viết tắt là Chroma, giúp mọi người biết được độ tinh khiết của một tông màu. Xác định được mức độ hiển thị của màu trắng, xám và đen trong một tông màu.
- Độ bão hòa màu (Saturation): Thuộc tính này có đặc tính hơi giống với value và chroma và dễ nhầm lẫn. Tuy nhiên độ bão hòa không áp dụng khi trộn lẫn tông màu (hue) với các màu sắc khác. Miêu tả màu sắc đậm hay nhạt theo các cường độ ánh sáng mạnh hay yếu. Và còn hay được gọi là cường độ màu sắc.

ý nghĩa màu sắc trong thiết kế
>>>> Bạn có thể quan tâm: Công ty thiết kế website Đà Nẵng BEHA.
2. Các thuật ngữ màu sắc trong thiết kế website
Sẽ có nhiều thuật ngữ trong quá trình ứng dụng màu sắc trong thiết kế website. Sau đây bài viết giải thích cho bạn các thuật ngữ cung như cách ứng dụng. Chi tiết trong nội dung sau đây:
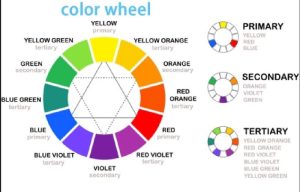
2.1. Color Wheel – Bánh xe màu sắc
Vòng tròn với nhiều màu sắc khác nhau với tên gọi là vòng tuần hoàn màu sắc. Giúp mọi người hiểu được sự tương quan cũng như cách phối màu sắc với nhau. Vòng tuần hoàn này được tạo ra từ năm 1666, từ các màu sơ cấp, thứ cấp và tam cấp. Hay còn được gọi là tông màu. Với vòng tròn thần thánh này, thì việc phối màu sao cho phù hợp không còn là vấn đề nan giải.
2.2. Primary Colors – Màu sơ cấp
Gồm 3 màu cơ bản, không được tạo ra bởi sự pha trộn, không phải là sự pha trộn giữa các màu. Màu sơ cấp đóng vai trò như nền tảng của cả một hệ thống màu. Bộ 3 màu cơ bản này sẽ thay đổi tùy màu khác nhau theo mô hình màu bù trừ. Bao gồm như xanh da trời (cyan), hồng cánh sen (magenta), vàng (yellow).
Còn có mô hình bổ sung (additive color system – RGB) bao gồm các màu đỏ (red), xanh lá (green), xanh dương (blue). Và thêm mô hình nữa đó là màu RYB gồm đỏ (red), vàng ( yellow), xanh dương (blue).
2.3. Màu thứ cấp ( Secondary Colors)
Đó là những màu được tạo ra giữa sự kết hợp với 2 màu sơ cấp. Mỗi hệ thống sẽ có những màu sơ cấp khác nhau. Vì vậy hệ thống màu thứ cấp cũng rất đa dạng. Dưới đây là sơ đồ cụ thể:
RGB ( Red – green – blue )
- xanh lá + đó = vàng
- đỏ + xạnh dương = hồng cánh sen
- xanh dương + xanh lá = xanh da trời
CMYK
- vàng + hồng canh se = đỏ
- hồng cánh sen + xanh da trời = xanh dương
- xanh da trời + vàng = xanh lá
RYB
- vàng + đỏ = cam
- đỏ + xanh dương = tím
- xanh dương + vàng = xanh lá
2.4. Màu tam cấp (tertiary colors)
Là sự phối hợp giữa các màu sơ cấp và thứ cấp với nhau, và sẽ được đặt tên dựa vào các màu tạo nên.
- Ví dụ như: đỏ – tím, vàng – cam, …

Vòng tuần hoàn màu sắc
2.5. Màu lạnh, màu nóng và màu trung tính
Những màu được kể trên còn được chia làm 3 loại: màu lạnh, màu nóng và trung tính. Màu lạnh là những màu nghiên về phía các màu như xanh lá – xanh riêng. Sở dĩ được đặt tên như vậy bởi cảm giác lạnh mang lại cho người xem. Còn màu nóng thì sẽ mang lại sự ấm áp, những màu nóng chủ đạo như: cam vàng đỏ.
Cuối cùng, màu trung tính là những màu không có trong vòng tuần hoàn màu sắc. Ví dụ như: màu sám, nâu, …

Màu nóng lạnh, trung tính
>>>> Tìm hiểu thêm: 9 Lưu Ý Khi Thiết Kế Website Quan Trọng Mà Bạn Nên Chú Ý
3. Mối quan hệ của màu sắc trong thiết kết website
Một khi bạn đã hiểu rõ được ý nghĩa màu sắc trong thiết kế website khi phối với hợp với nhau. Thì bạn sẽ dễ dang ứng dụng trong các thiết kế của mình. Màu sắc bổ sung tốt cho nhau nhằm thể hiện tại ra giá trị nhận thức về mắt người nhìn. Các màu đối diện nhau thường sẽ bổ sungg tốt cho nhau như xanh lam và cam, tím và vàng, đỏ và xanh lá cây.
Những màu nằm cạnh nhau trên vòng tuần hoàn màu sắc thường ít tương hợp với nhau. Không tạo ra nhiều sự đối lâp khi phối màu.

Vai trò màu sắc trong thiết kế website
>>>> Tìm hiểu thêm: Cập Nhật Nhanh Top Các Xu Hướng Thiết Kế Website 2023
4. Thông điệp của màu sắc trong thiết kế web
Màu sắc mang nhiều ý nghĩa cùng với nội dung thông điệp với nhau. Tương ứng trong việc thiết kế màu sắc chủ đạo của website là gì? Nó được người sử dụng dùng để diễn tả và khơi gợi cảm xúc nhất định. Đối với việc thiết kế trong website bạn sẽ cần phải cân nhắc lựa chọn màu sắc có phù hợp với logo của công ty. Hay có phù hợp với đối tương mục tiêu hay không.

Thông điệp của màu sắc trong thiết kế web
>>>> Tham khảo thêm: Cách Chăm Sóc Website Hiệu Quả Nhất 2023
5. Tại sao màu sắc lại quan trọng trong thiết kế website
Hệ thống website hiện nay có nhiều màu sắc đa dạng với ẩn dụ nhiều ẩn ý riêng trong đó. Nhằm đến các đối tượng, mục tiêu của người dùng. Việc màu sắc có phù hợp với trang web hay không là điều cực kỳ quan trọng. Tạo ấn tượng giao diện đẹp mắt với khách hàng mục tiêu. Hỗ trợ trong việc kinh doanh online.
Lý do là vì màu sắc trong thiết kế không chỉ là yếu tố quan trọng tính thẩm mỹ. Mà còn tác động đến người xem, người dùng web về cách suy nghĩ, cảm nhận và hành xử. Nó được ví như trang phục của người mặc khi nhìn vào sẽ thấy thoát ra một khí chất riêng. Phong cách riêng biệt không lẫn vào đâu được.
Tạo ra cảm xúc giá trị, giúp người dùng nhận ra được sản phẩm, dịch vụ cung cấp. Nó còn giúp cho việc xử lý và lưu trữ hình ảnh một cách hiệu quả hơn. Từ đó tăng khả năng nhận diện thương hiệu. Thúc đẩy quá trình truy cập website thực hiện hành vi của khách hàng.
6. Ý nghĩa màu sắc trong thiết kế website
Mỗi màu sắc sẽ có ý nghĩa riêng biệt. Việc bạn ứng dụng màu sắc trong thiết kế web sẽ tăng khả năng nhận thức tích cực, lòng tin của người tiêu dùng. Để có thể hiểu chi tiết hơn về ý nghĩa màu sắc trong thiết kế website thì bạn hãy tham khảo dưới đây:
6.1. Màu cam trong thiết kế
Đây là một màu sắc khá là nổi trội, sôi động và tràn đầy năng lượng. Khi nhắc đến màu cam, mọi người sẽ hay liên tưởng đến mùa thu. Màu này thể hiện sự chuyển đổi giao hòa, thay đổi nói chung. Gắn liền với sự sáng tạo, là một màu sắc thân thiện và hấp dẫn với người xem.

màu cam
6.2. Màu đỏ trong thiết kế web
Đây là một màu rất nóng, khi nhìn thấy màu này sẽ liên tưởng đến hỏa hoạn, bạo lực, chiến tranh. Màu sắc thể hiện tình yêu và niềm đam mê sâu sắc. Trong thiết kế, màu đỏ là một màu hoàn toàn nổi bật với cá tính riêng. Và tạo ra hiệu ứng áp đảo khi sử dụng. Là một màu sắc tuyệt vời, khi muốn thể hiện sức mạnh tiềm ẩn và niềm đam mê trong thiết kế.

Màu đỏ trong thiết kế web
6.3. Màu vàng – thể hiện sự năng động
Màu vàng được coi là màu sáng nhất và thể hiện sự năng động nhất. Gắn liền với sự hạnh phúc, ánh nắng của mặt trời. Là màu của sự hy vọng, mang lại cảm giác vui vẻ. Màu vàng nhạt hơn được làm màu chủ đạo của giới trẻ.
Thể hiện sự năng động, sáng tạo. Màu vàng sẫm và màu vàng nâu được sử dụng trong các thiết kế cổ xưa mang lại cảm giác vĩnh cửu.

Màu vàng trong thiết kế web
6.4. Màu xanh lam
Màu này cũng được sử dụng rộng rãi, thể hiện sự bình tình và trách nhiệm. Với các ý nghĩa màu sắc trong thiết kế website, sắc thái chính xác của xanh lam có tác động rất lớn cảm nhận thiết kế. Ánh sáng được hiển thị trong màu xanh lam tạo nên sự thư giãn, bình tĩnh.
Tạo thêm năng lượng và làm mới toàn diện. Là một ý tưởng tuyệt vời cho các trang web của công ty nơi thể hiện sức mạnh và độ tin cậy.

Màu xanh lam
6.5. Màu tím
Đây là sự kết hợp giữa màu đỏ và màu xanh cùng với một số thuộc tính của cả hai. Có sự liên quan về sáng tạo và trí tưởng tượng. Ngoài ra màu tím còn thể hiện sự thủy chung của tình yêu. Gợi cảm giác sang trọng và lãng mạn trong giao diện khi được thiết kế. Phù hợp cho các trang thương hiệu thời trang nổi tiếng.

Màu tím – purple
6.6. Màu đen
Là một màu trung tính mạnh nhất. Về mặt tính cực, thường được sử dụng để tượng trưng cho sức mạnh. Sự sang trọng, lịch thiệp. Và được sử dụng nhiều trong văn bản của trang web. Tăng độ sắc sảo, cũng như trong thiết kết thanh lịch.
Màu đen được sử dụng cho kiểu chữ và các phần chức năng khác bởi tính trung lập của nó. Giúp truyền đạt cảm giác tinh tế và bí ẩn trong các thiết kế.

Màu đen trong thiết kế
6.7. Màu trắng
Là màu đối lập với màu đen, và có thể kết hợp được hết tất cả các màu. Màu trắng gắn liền với sự tinh khiết, sạch sẽ, đức hạnh. Đối với ý nghĩa trong thiết kế website, màu trắng được coi là một phông nền trung tính. Để làm nổi bật cho các màu phông nền khác và thường được xuất hiện trong thiết kế tối giản.
Màu trắng cũng miêu tả cho màu đông hoặc mùa hè. Tùy thuộc vào phong cách, họa tiết thiết kế và màu sắc bao quanh.

Màu trắng
6.8. Màu xám
Đây là một màu trung tính. Màu này có thể được sử dụng để thay cho màu trắng trong một số thiết kế. Và màu xám đen được sử dụng thay thế cho màu đen. Ý nghĩa màu sắc trong thiết kế website được thể hiện ở đây là màu bảo thủ, trang trọng và mô tả sự hiện đại. Thường được ứng dụng trong thiết kế website công ty, nơi có tính chuyên nghiệp cao.

Màu xám
6.9. Màu nâu
Đây là một màu hoàn toàn tự nhiên và trung tính ấm áp. Thể hiện sự tin cậy và tin cậy với sự kiên định. Trong thiết kế website, màu nâu được sử dụng làm màu nền. Làm cho trang web mang lại sự ấm áp, tuyệt vời.

Ý nghĩa màu nâu
7. Một vài mẹo ứng dụng màu sắc trong thiết kế web
Những gam màu tuyệt đẹp có thể làm nâng cao sức hút của các website. Một số thông tin chia sẻ dưới đây sẽ giúp cho bạn thiết kế được website hoàn chỉnh trong mọi lĩnh vực:
- Chọn màu cho website dựa vào màu logo thương hiệu: nếu như bạn đã có sẵn logo. Thì việc chọn màu sắc trong thiết kế là điều dễ dàng. Điều này giúp độ nhận diện thương hiệu và tạo ra sự đồng nhất hơn trong thiết kế.
- Chọn màu dựa trên tính chất và đặc thù ngành nghề: Màu sắc khác nhau có khả năng thu hút nhóm khách hàng cụ thể. Đây là yếu tố quan trọng khi thiết kế website. Vì màu sắc có ảnh hưởng nhất định đến giác quan. Tâm lý và cảm xúc, hành vi khách hàng có sự thay đổi.
- Chọn màu sắc dựa theo phong cách, sở thích, phong thủy: Bạn có thể lựa chọn theo sở thích cá nhân, để thể hiện được cá tính. Hoặc hãy lựa chọn các màu sắc phù hợp với bản mệnh của mình. theo quan niệm phong thủy rằng, màu sắc có ảnh không nhỏ sự thịnh vượng, sung túc của gia chủ.
>>> Tham khảo thêm:
8. Một số màu sắc được ứng dụng thiết kế website trong mọi lĩnh vực nhà hàng
Nếu bạn chưa xác định được trong việc chọn lựa màu sắc cho web nhà hàng. Thì dưới đây sẽ là một số ý kiến để bạn tham khảo, cụ thể như sau:
- Màu vàng: Phù hợp với các trang dành cho các quán cafe, nhà hàng dân tộc. Mang thông điệp tươi sáng, trẻ trung và đầy năng lượng. Giúp cho quán có thể truyền được cảm hứng đến khách hàng. Và thậm chí là thu hút thêm nhiều khách đến thưởng thức nơi đây.
- Màu đỏ: Phù hợp cho các web nhà hàng cung cấp thức ăn nhanh. Một số thương hiệu áp dụng được kể đến như KFC, Lotte, … Kích sự thèm ăn và trở nên nổi bật và thu hút.
- Màu xanh lá: Phù hợp với các website nhà hàng ẩm thực chay. Đây là biểu tượng của thiên nhiên. Đem lại cảm giác về sức khỏe, sự sinh sôi và thoải mái trong tâm hồn.
- Màu cam: Phù hợp với các website nhà hàng ăn nhanh, nhà hàng kem tươi. Một màu sắc vui nhộn, tạo cảm giác kích thích. Tăng kích thích hoạt động về lượng khách hàng truy cập trang web.
- Màu đen: Dành cho các Web nhà hàng sang trọng. Tạo một cảm giác sang trọng khi truy cập, làm tăng giá trị thương hiệu. Thể hiện sự quyền lực, thêm một chút sự lãng mạn huyền bí.
Nếu nhà hàng bạn là quán ăn truyền thống thì bạn có thể chọn gam màu nâu. Giúp làm dịu thị giác người xem. Mang đến cảm giác thoải mái, dễ chịu. Hơn nữa màu nâu còn gọi nhớ về một nền văn hóa cổ kính truyền thống.
Vậy là chúng ta đã tìm hiểu được về vai trò và ý nghĩa màu sắc trong thiết kế website. Hy vọng, qua nội dung bài viết này sẽ giúp bạn lựa chọn được màu sắc yêu thích phù hợp. Tạo ra một website với giao diện đẹp mắt.